help(Sidenav): how to code a sidenav like material.angular.io did · Issue #19163 · angular/components · GitHub
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

css - I am missing elevation on the generated sidenav from angular material. Is there any to add it? - Stack Overflow

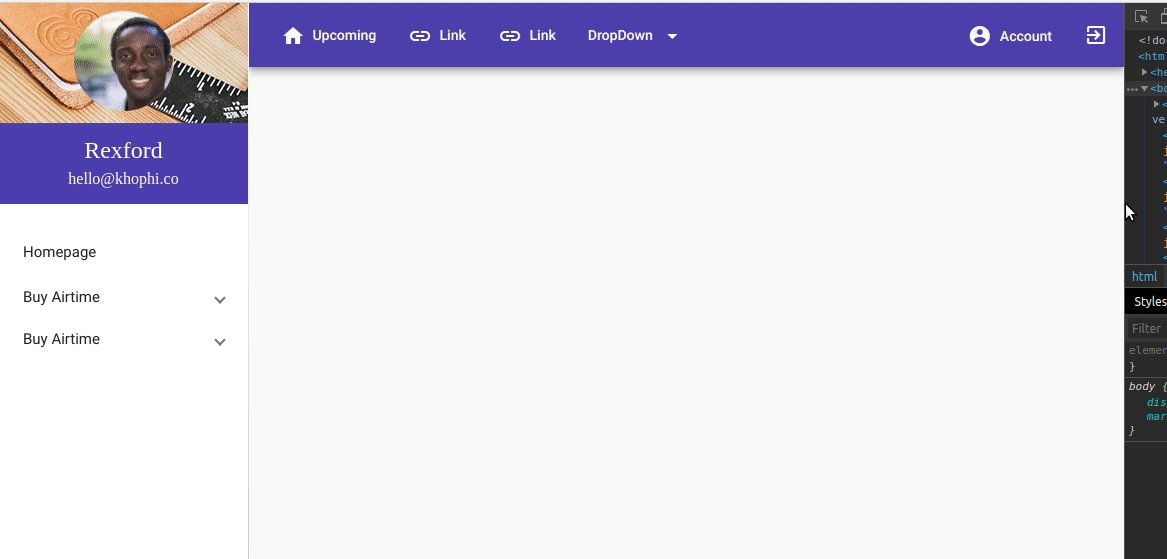
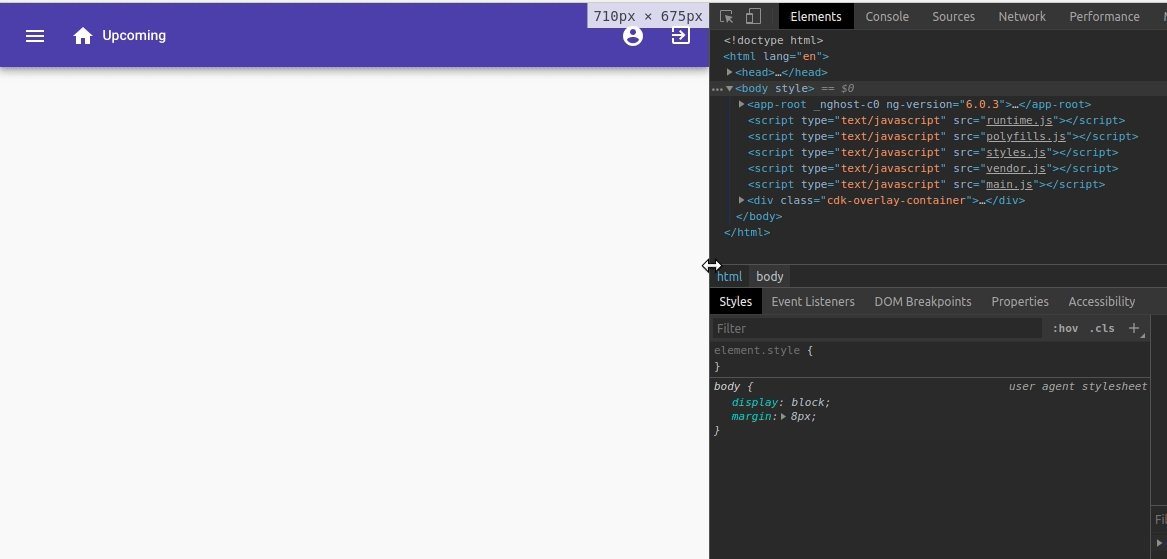
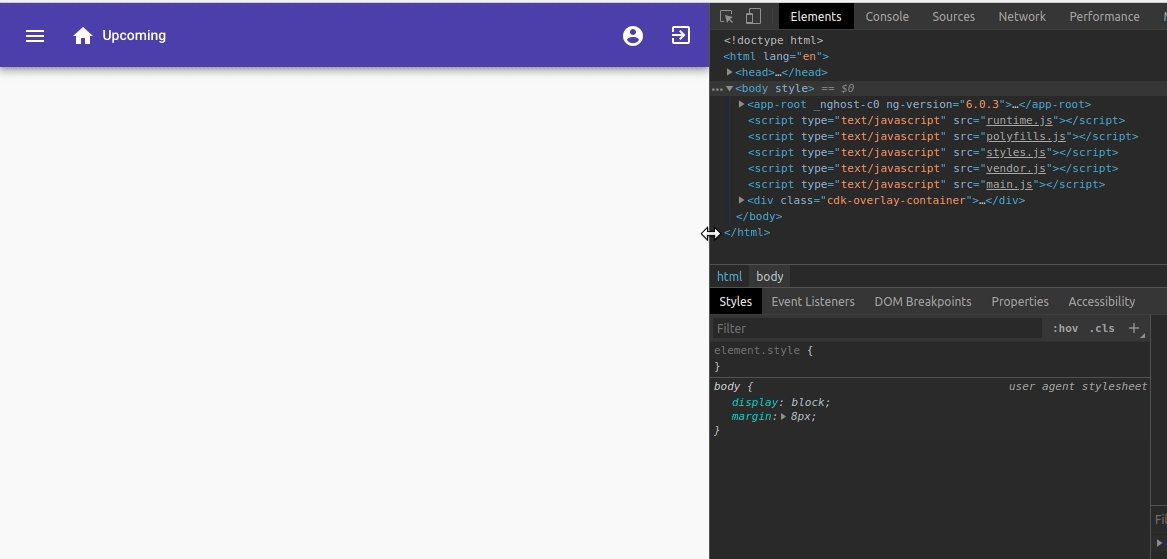
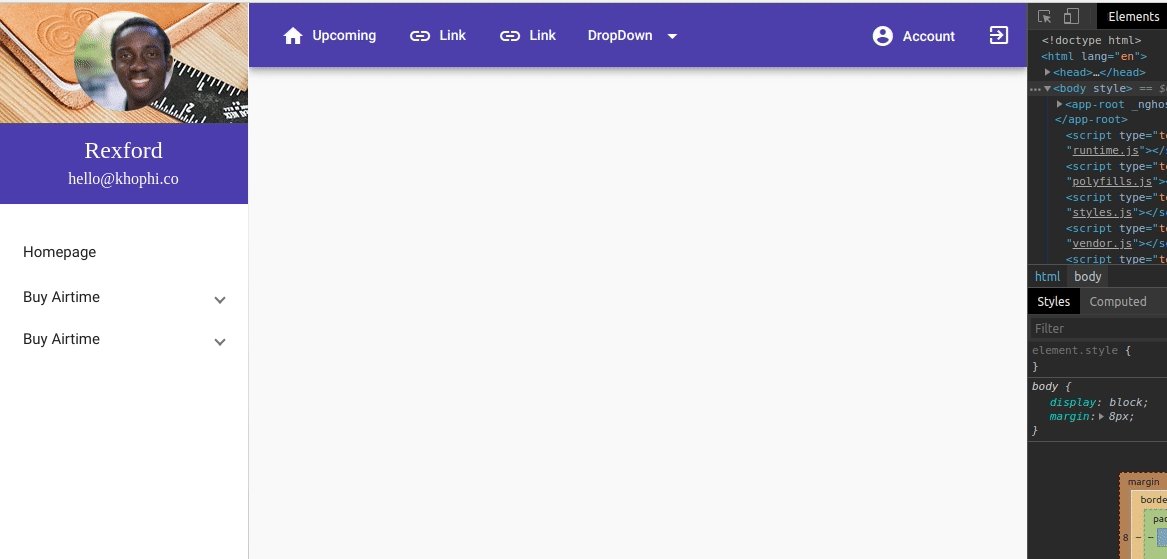
mat-sidenav-container occupying only its component instead of showing up in a complete application · Issue #10557 · angular/components · GitHub

Angular Sidenav: Sidenav too small if Component in Sidenav Content Date: 29.01.2021 Views: 463 Problem: If you put an angular component in the sidenav as content in the large area, the height of the sidenav shrinks to a few lines Solution: You can set the ...

javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

Fixed Sidenav is clipped by mat-sidenav-container in Safari · Issue #16491 · angular/components · GitHub